
Phi - CSS(Dec 2020)01
Phi, as the name suggests, is taken from mathematics and is based on the golden number 1.618.
This framework offers grid & typographical features based on the golden number. It uses CSS variables so a user can customize the framework as per their wish. From the grid, typography, table, buttons, form components to colors uses this golden ratio. It has other features like dark mode, contrasting fonts and utility classes.
Technologies used:
CSS3, SASS

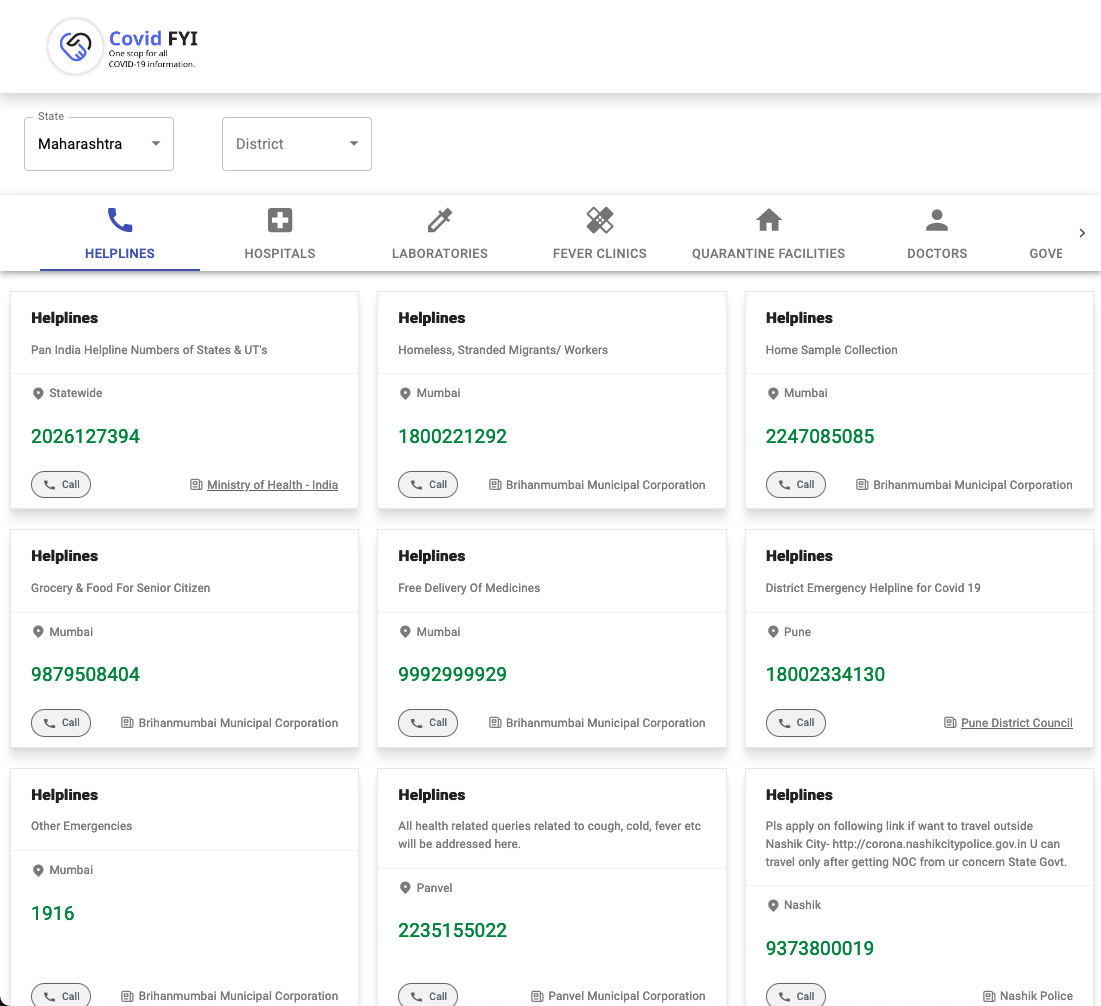
CovidFYI(Apr 2020)02
Emergency services at one platform to fight Covid-19 crisis in India. You can find information on what to do, where to go and who to call at CovidFYI.in. I contributed in this project as a front end dev.
Our aim was to solve the problem of awareness, access and to standardize the information; to promote telemedicine, contact-less healthcare, social distancing, prevention of chaos, misinformation, panic and enabling adequate crisis response management for a citizen.
Users can find various categories of information provided by the govt., for their city or state ranging from mental health, women related, migrant labour, senior-citizen, medicine delivery, labs, hospitals, fever clinics, ambulance, telemedicine, dial a doctor, control room, e-pass, volunteer and much more, all at one place.
Technologies used:
HTML5, CSS3, React, Next.js, JS

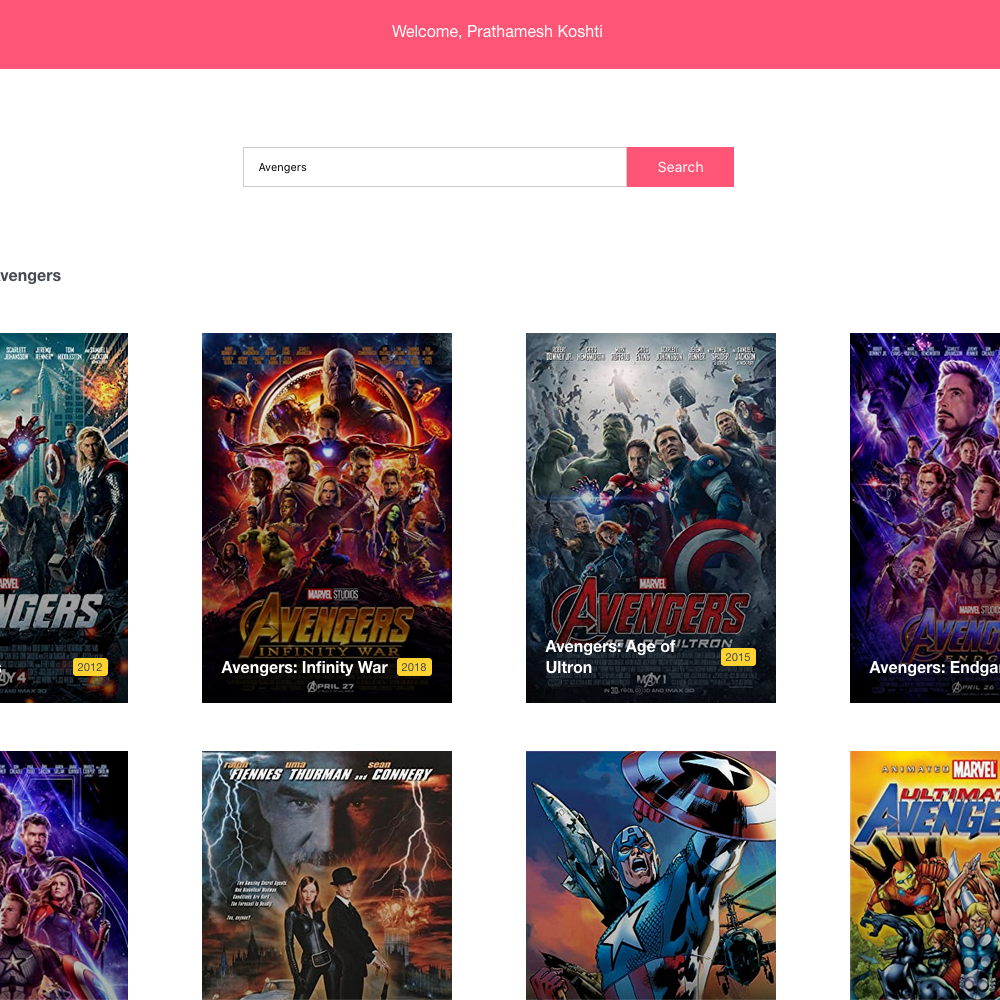
Movie DB(Feb 2020)03
This app allows user to search through a movie database. To search movies, the user has to login first. After authentication, the app will redirect the user to its home page. The app provides a search bar to find certain movies. This app uses OMDb API to fetch a list of movies as per the user's query. The search result will be displayed in a grid format, which uses CSS Grid layout.
User can click on the movie poster to see the details of the movie where it can find information related to the movie such as cast, year of release, rating(IMDb and meta critic), director, box office collection, etc. You can use "test" as a username while signing in.
Technologies used:
HTML5, CSS3, React, JS, OMDBI API

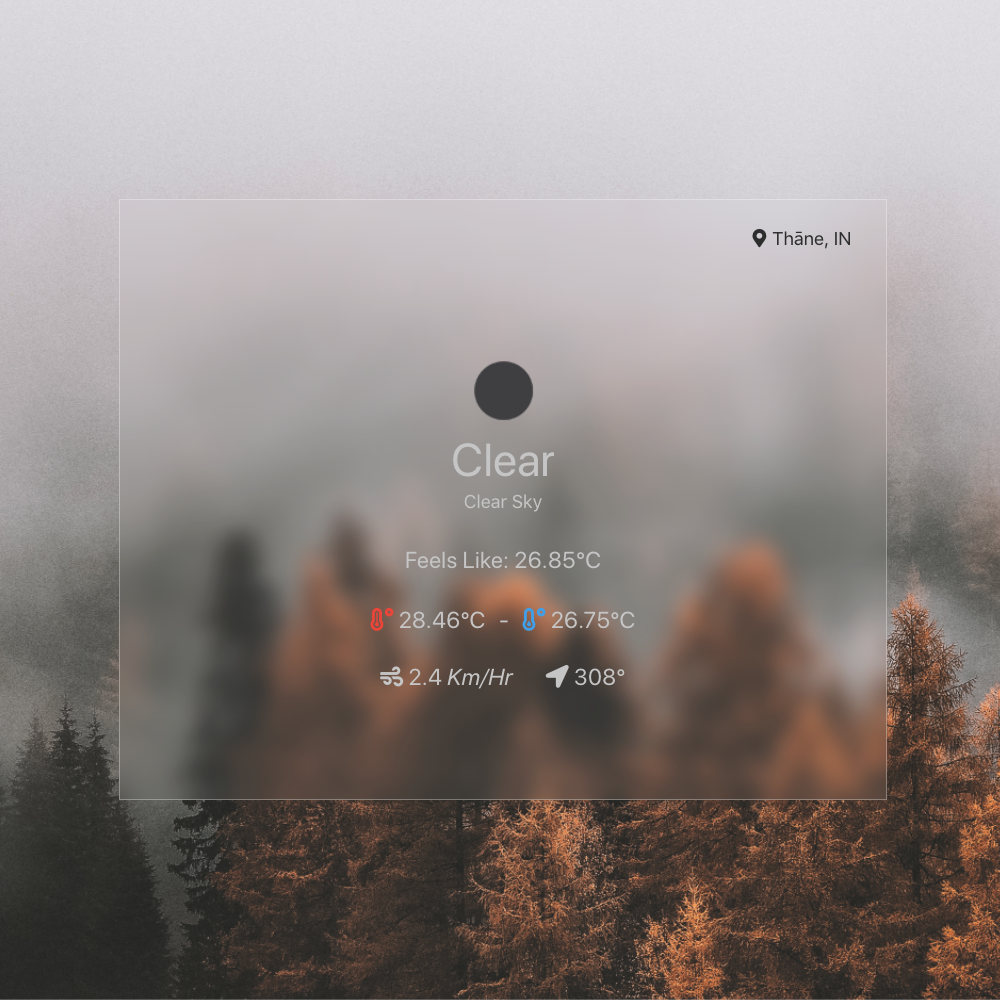
Weather App(Jan 2020)04
This app is based on React.js library. I've used browser location API to get the current location of the user. The app will then display weather after the user allows location access to the app. This app calls the OpenWeatherApp APIs to fetch data according to the lat-long position of the user. It provides details such as temperature in celsius, wind speed and direction, weather condition, etc.
Technologies used:
HTML5, CSS3, React, JS, OpenWeatherApp API

Textual Clock(Dec 2019)05
This app is hosted on codepen. This project was created using plain JS/ES6. It will convert the time in textual format, for example, 12:00 AM as Midnight, 1:30 PM as Thirteen Past Thirty, etc. This is a mini project I created to test my javascript knowledge. Also, it was the very first pen to be featured on Codepen's picked pens section.
Technologies used:
HTML5, CSS3, JS/ES6

Ecomm App(June 2018)06
This project is a website application in which a user can buy shoes from the seller. This application provides various features like wish-listing a product, adding a product to the cart, placing the order and provide a rating for their order. To perform these operations, the user needs to log in first. User can search various shoe products depending upon the materials, categories, etc. This website is also capable of fetching the best-selling products by retrieving the data of the product's rating.
Technologies used:
Laravel, HTML5, CSS3, JS, PHP, MySQL
